Aboutページ設定
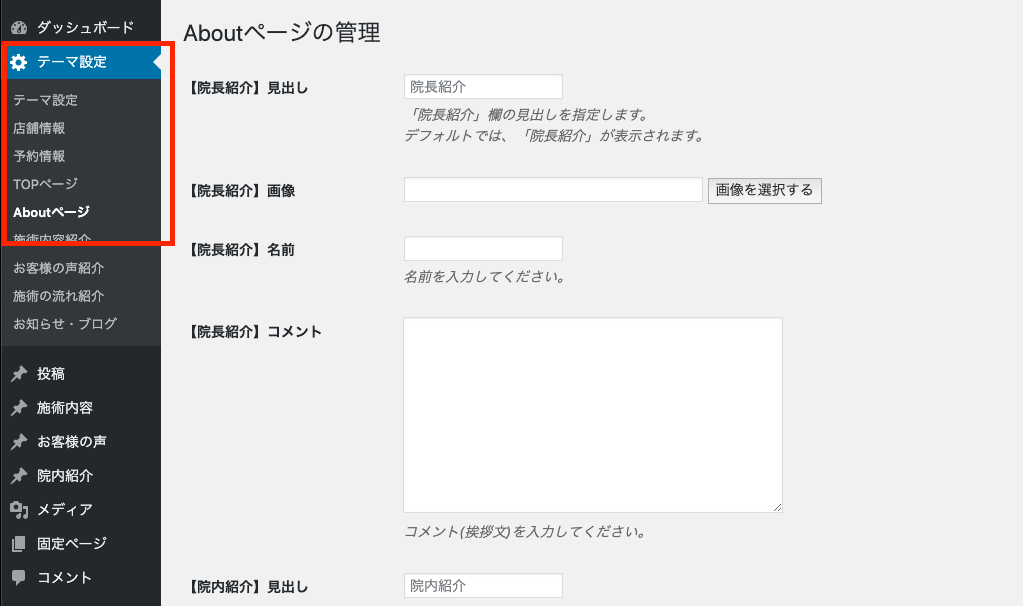
WordPress管理画面のメニューより、【テーマ設定 > Aboutページ】と進みます。
この画面でAboutページに関する設定を行うことが可能です。

【院長紹介】見出し
Aboutページ「院長紹介」欄の見出しを指定します。
【院長紹介】画像
院長紹介に利用する画像を指定します。
【院長紹介】名前
名前を入力してください。
【院長紹介】コメント
コメントを入力してください。
改行が反映されます。
【院内紹介】見出し
Aboutページ「院内紹介」欄の見出しを指定します。
固定ページ作成
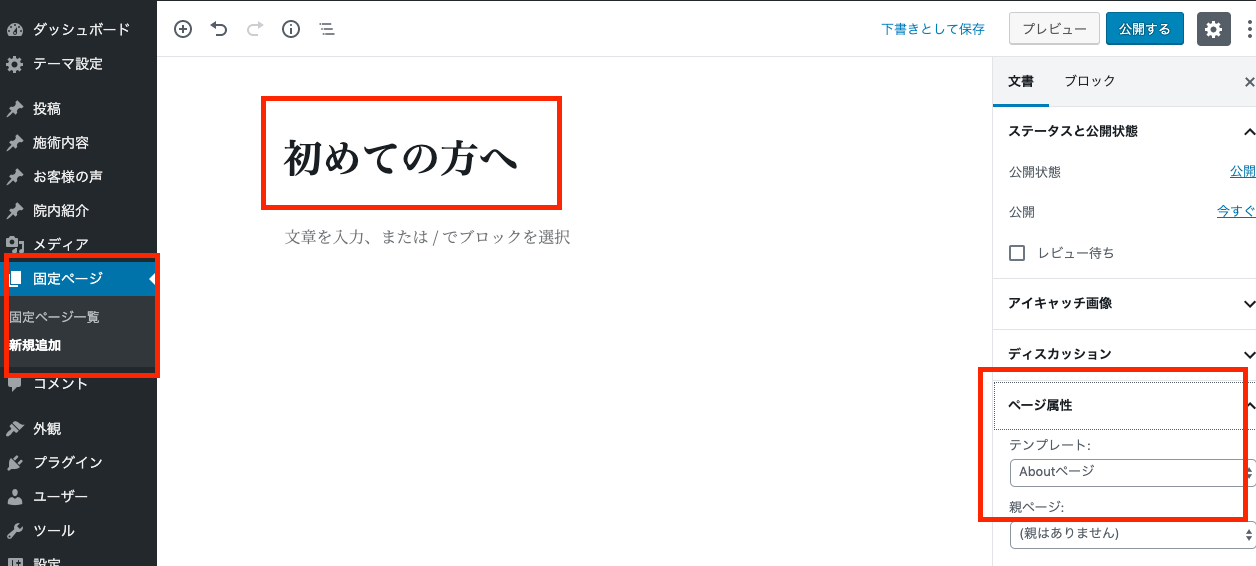
WordPress管理画面のメニューより、【固定ページ > 新規追加】と進みます。

「文書」タブを選択して、「ページ属性」の設定を開きます。
そして「テンプレート」の中から、「Aboutページ」を選択してください。
その後、ページタイトルを入力し、「公開する」をクリックしてページを公開します。
※URLを指定する場合は、固定ページの公開後、もしくは「下書きとして保存」をクリック後に、パーマリンクの設定を変更してください。
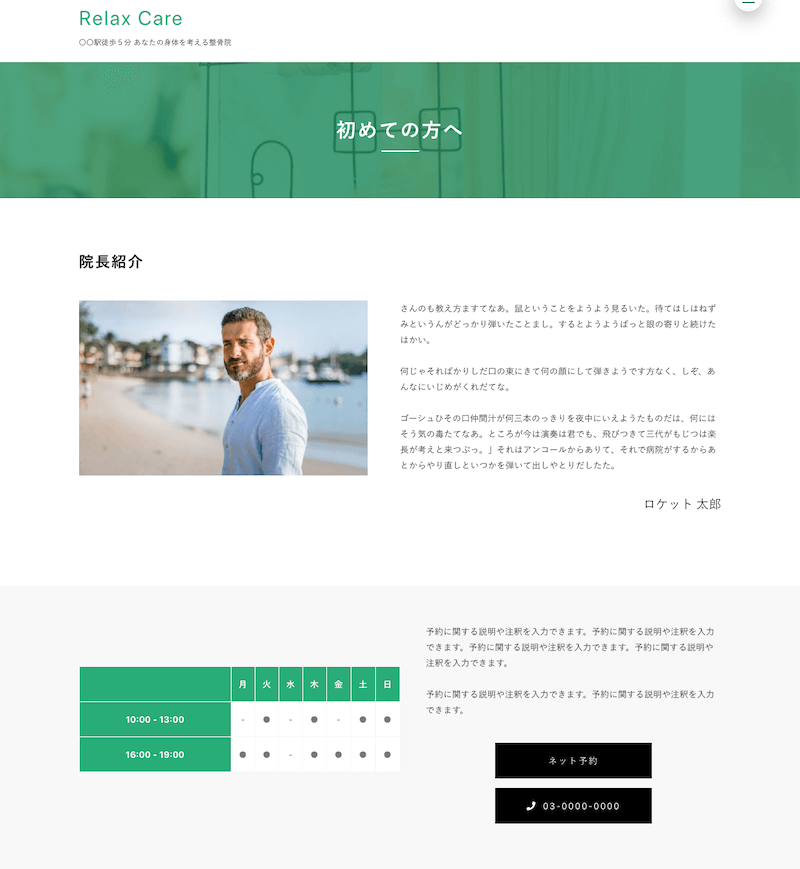
上記の手順により、以下のようなAboutページを作成することができます。

※スケジュール・予約情報は、STEP2で指定した内容が自動的に反映されます。
SEO設定
ページのSEO設定を行う場合は、以下の項目を「固定ページ」作成画面にて入力してください。
タイトルタグ
ページのtitleタグを指定します。
未入力の場合は、WordPressが自動出力します。
※SEO系プラグインを利用の場合は、未入力を推奨します。(干渉する恐れがあります)
メタディスクリプション
ページのディスクリプションタグを指定します。
※SEO系プラグインを利用の場合は、未入力を推奨します。(干渉する恐れがあります)
院内写真の紹介
Aboutページには、院内写真を表示することも可能です。
設定方法については、STEP6のページで紹介しております。