テーマのインストール
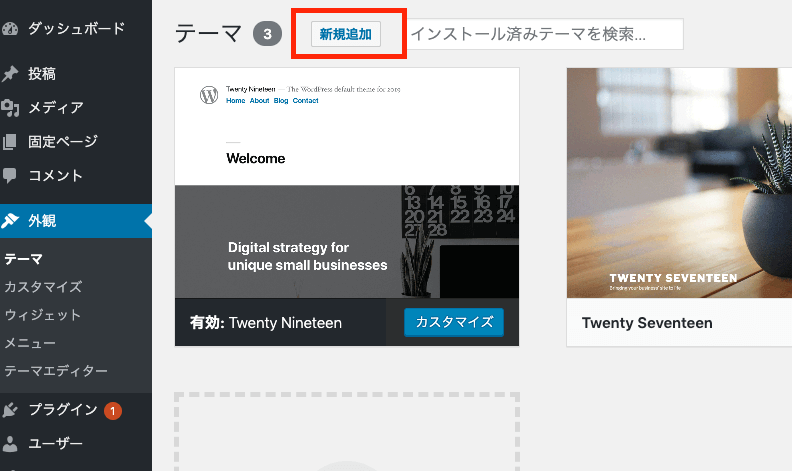
WordPress管理画面のメニューより、【外観 > テーマ】と進みます。
その後、「新規追加」ボタンをクリックします。

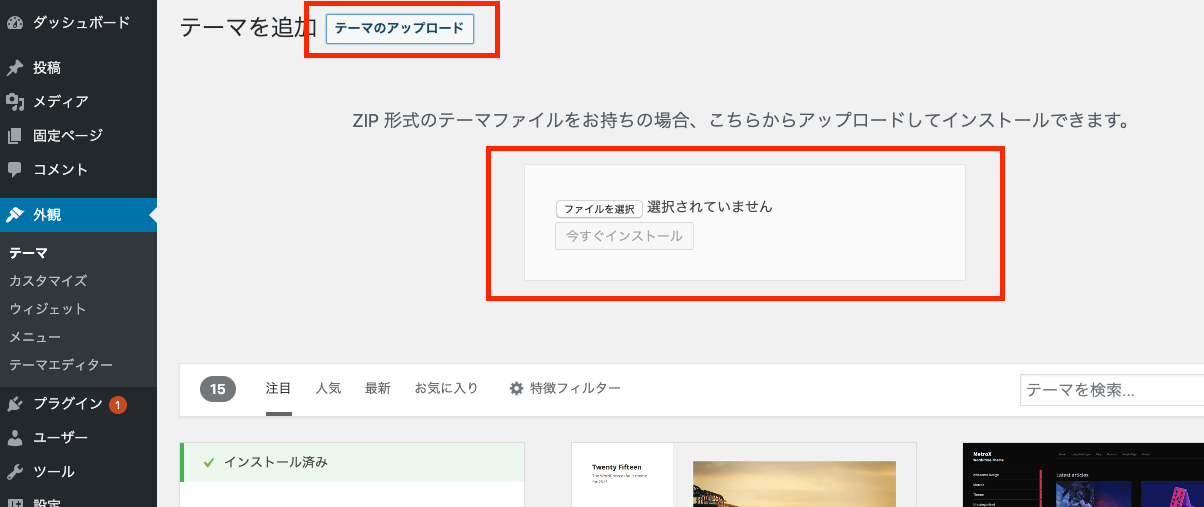
次の画面で「テーマのアップロード」ボタンをクリックすると、以下のような画面が表示されます。テーマファイルをzip形式のままアップロードし、表示される「今すぐインストール」ボタンをクリックします。

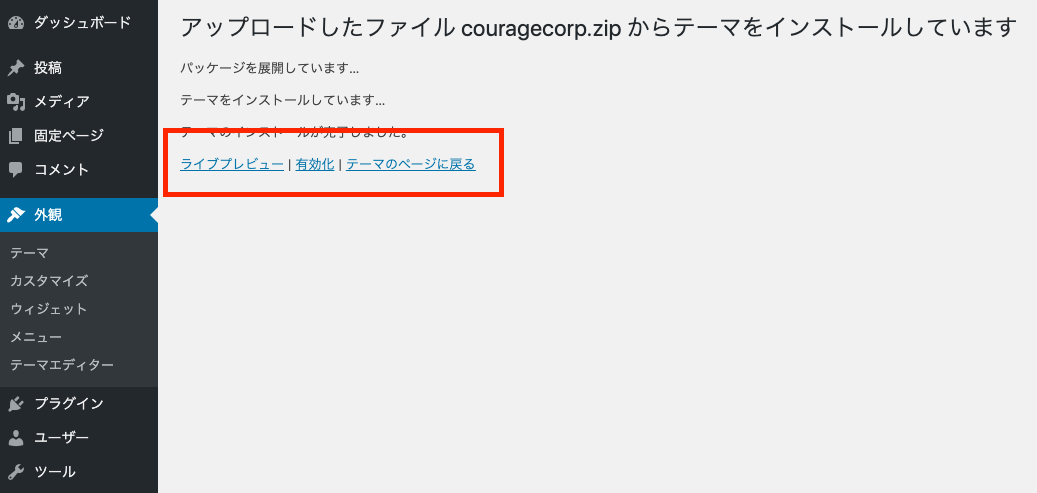
以下のような画面に切り替わり、「テーマのインストールが完了しました。」と表示されれば、テーマのインストールが完了です。
最後に、「有効化」をクリックし、インストールしたテーマを有効化します。

パーマリンク設定
Webサイト全体のURL形式の設定を行います。
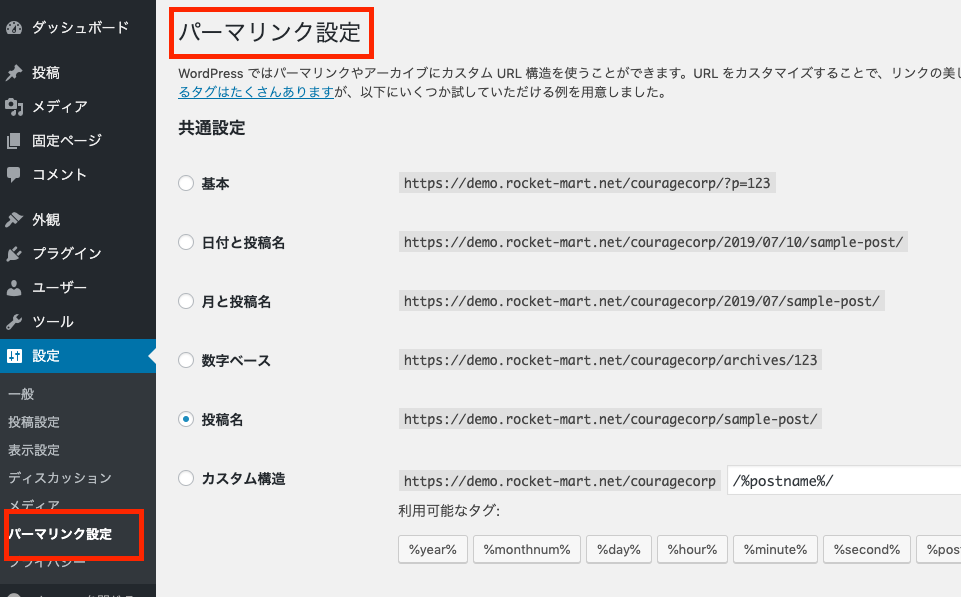
WordPress管理画面のメニューより、【設定 > パーマリンク設定】と進みます。

任意の設定を利用可能ですが、本マニュアルでは「投稿名」を選択していることを前提に説明いたします。別の設定を利用される場合は、以降適宜読み替えて頂きますようお願いいたします。
固定ページ作成
次に「TOPページ」「お知らせ・ブログページ」を正しく動作させるための設定を行います。WordPress管理画面のメニューより、【固定ページ > 新規追加】と進みます。

TOPページ用 固定ページの作成
TOPページ用の固定ページを作成します。
あくまでテーマの設定上必要なだけのページですので、タイトルの入力だけで完了です。
※入力内容はWeb上に表示されません。

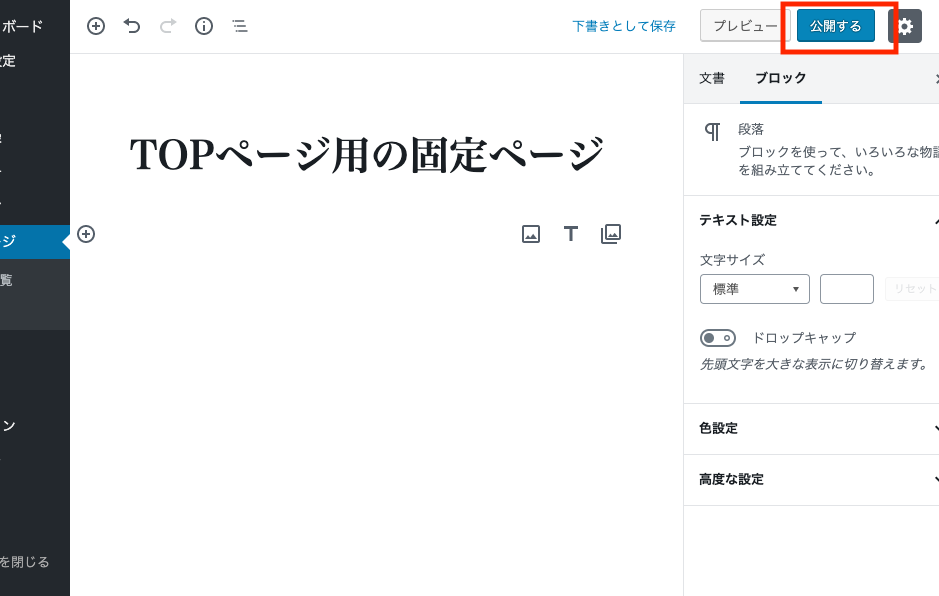
ここでは、タイトルを「TOPページ用の固定ページ」で入力しています。入力が完了したら、「公開する」をクリックしてください。
ブログページ用 固定ページの作成
次に、ブログページ用の固定ページを作成します。
再度、WordPress管理画面のメニューより、【固定ページ > 新規追加】と進みます。
TOPページ用の固定ページと異なり、タイトルに入力した内容がtitleタグとして出力されます。「Blog」や「ブログ」など、意味のあるワードを入力してください。
入力が完了したら、一度「下書きとして保存」をクリックし、下書き保存します。
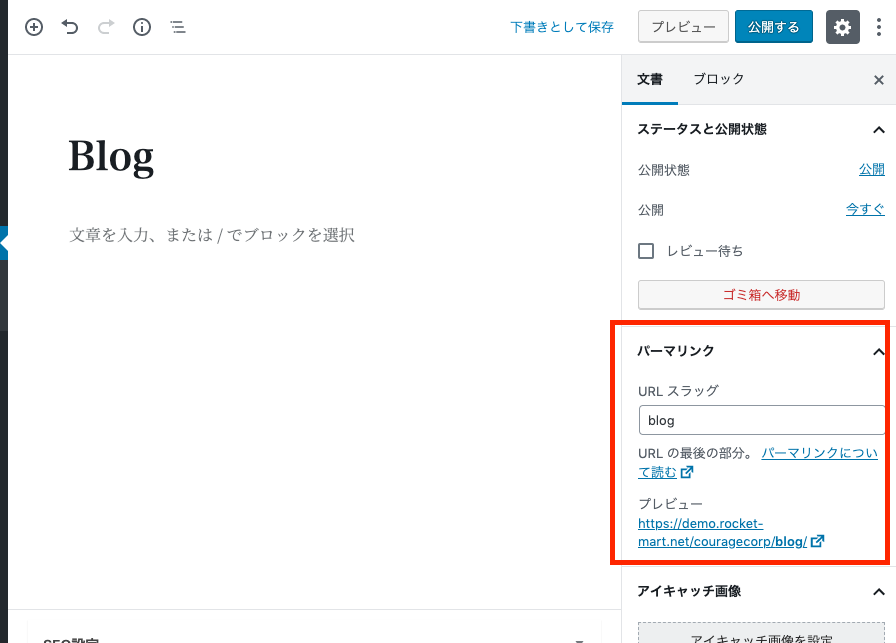
すると、以下の画面のようにパーマリンク(URL)を設定する項目が表示されます。
※パーマリンク設定を、「投稿名」以外に設定している場合は、表示が異なる可能性があります。

ここで任意のパーマリンク(URL)を指定してください。
後述する設定を行うと、このURLにアクセスすることでブログの一覧ページが表示されるようになります。
パーマリンク指定が終わったら、「公開する」ボタンから、固定ページの公開を行ってください。
表示設定
先ほど作成した固定ページを、TOPページとブログページとして割り当てる作業を行います。
WordPress管理画面のメニューより、【設定 > 表示設定】と進みます。

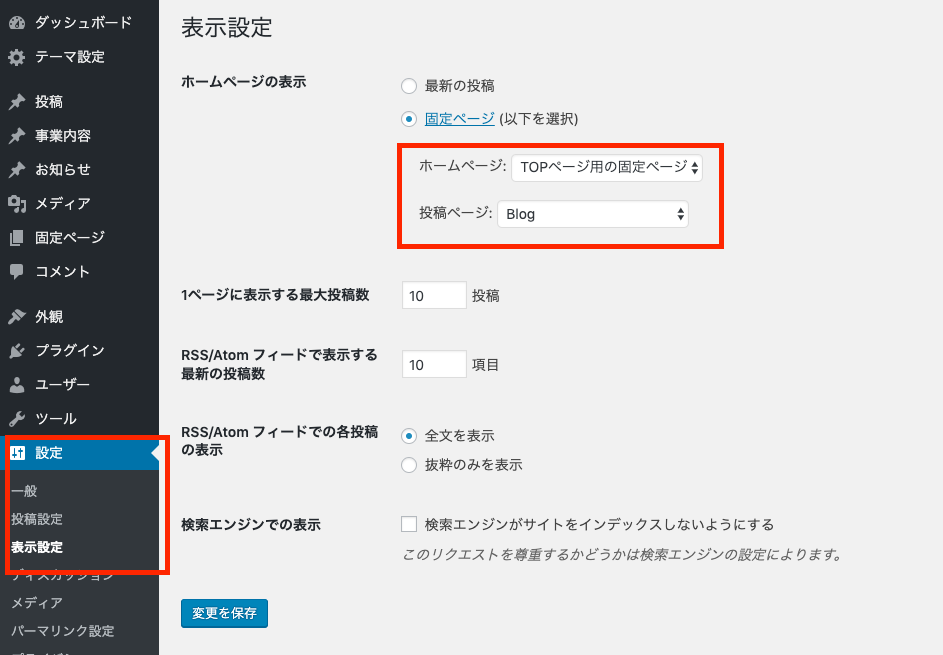
「ホームページの表示」という項目で「固定ページ」を選択し、
- ホームページ:TOPページ用の固定ページ
- 投稿ページ:ブログ用の固定ページ
それぞれ、以下のように設定してください。設定が完了したら、「変更を保存」ボタンをクリックして保存します。
以上で、STEP1の設定は完了です。