Active Campには、サイト訪問客の成約率を向上させるため、
- 「申し込みの流れ」案内ページ作成
- TOPページへの「申し込み案内」表示
上記2つの機能を実装しています。
「無料体験」や「無料カウンセリング」の申し込み方法を記載し、来店率を高めるなど、ご自由にお使いください。
以下に、それぞれの設定方法を説明いたします。
申し込みの流れ案内ページの設定
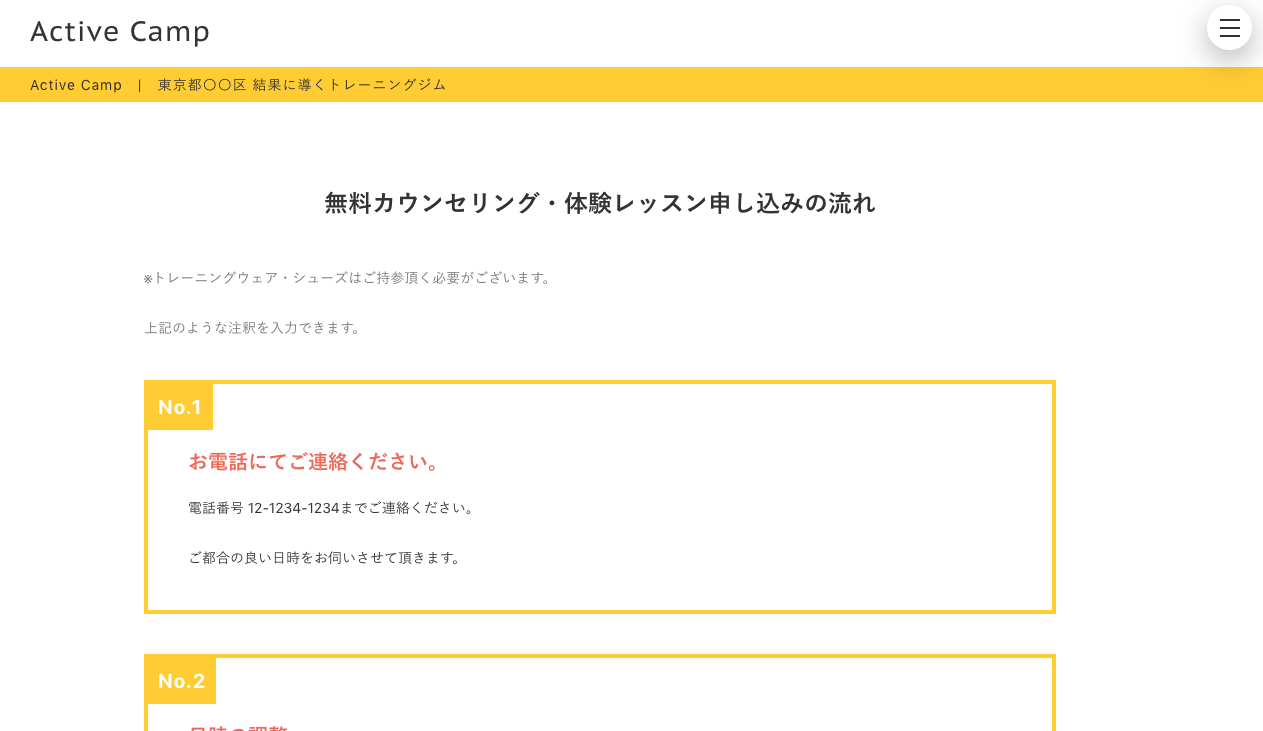
以下のような「申し込みの流れ」をステップ立てて紹介するページを作成できます。

ステップ設定
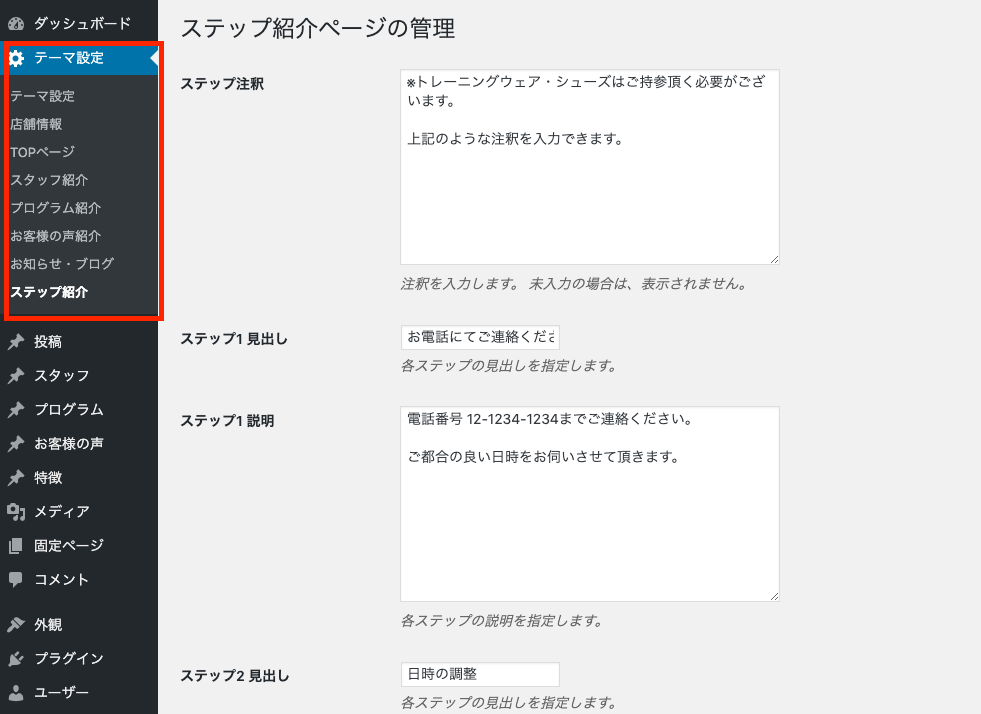
WordPress管理画面のメニューより、【テーマ設定 > ステップ紹介】と進みます。
この画面で、「申し込みの流れ」案内ページに関する設定を行うことが可能です。

ステップ注釈
全体の注釈や補足説明などを設定できます。
改行が反映されます。
ステップ見出し 1〜6
各ステップ見出しを設定します。
ステップ説明 1〜6
各ステップの説明を設定します。
全てのステップを埋める必要はありません。必要な分だけご利用ください。
※ステップ1〜3のみ入力した場合、ステップ4〜6はWebサイト上に表示されません。
固定ページ作成
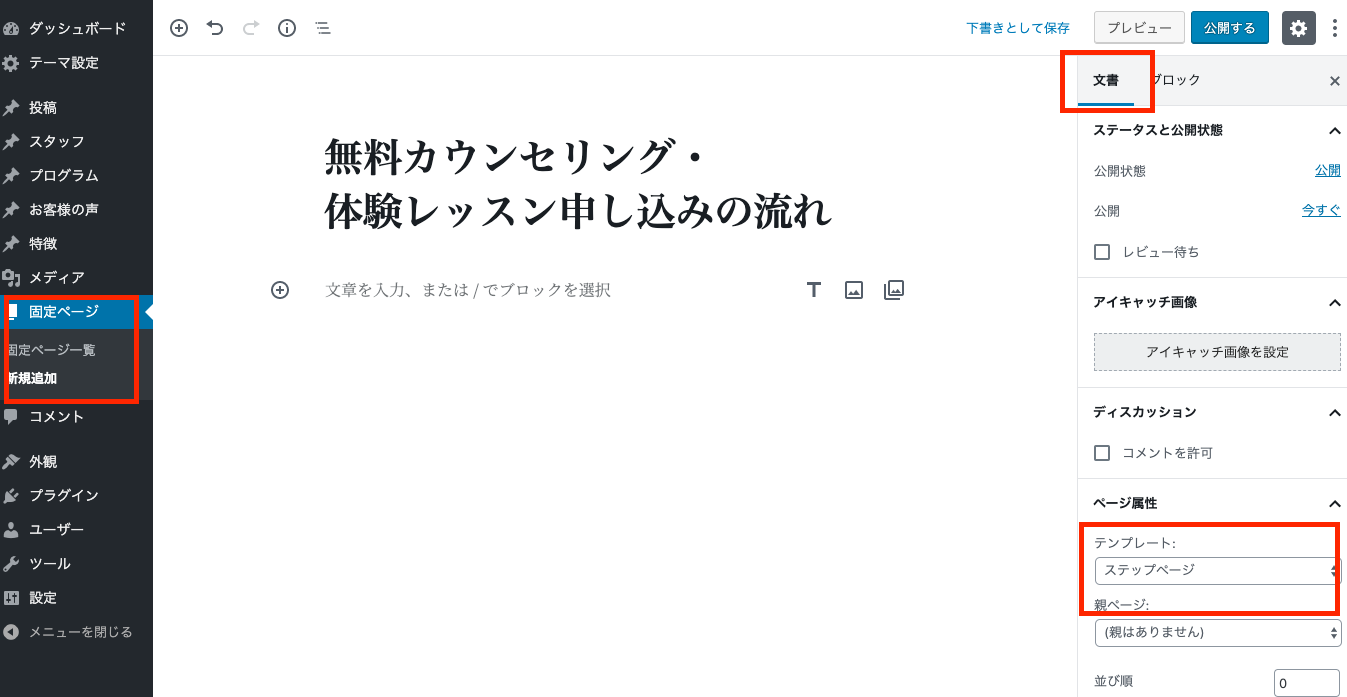
WordPress管理画面のメニューより、【固定ページ > 新規追加】と進みます。

「文書」タブを選択して、「ページ属性」の設定を開きます。
そして「テンプレート」の中から、「ステップページ」を選択してください。
その後、ページタイトルを入力し、「公開する」をクリックしてページを公開します。
※URLを指定する場合は、固定ページの公開後、もしくは「下書きとして保存」をクリック後に、パーマリンクの設定を変更してください。
SEO設定
ページのSEO設定を行う場合は、以下の項目を入力してください。
タイトルタグ
ページのtitleタグを指定します。
未入力の場合は、WordPressが自動出力します。
※SEO系プラグインを利用の場合は、未入力を推奨します。(干渉する恐れがあります)
メタディスクリプション
ページのディスクリプションタグを指定します。
※SEO系プラグインを利用の場合は、未入力を推奨します。(干渉する恐れがあります)
TOPページへの「申し込み案内」表示設定
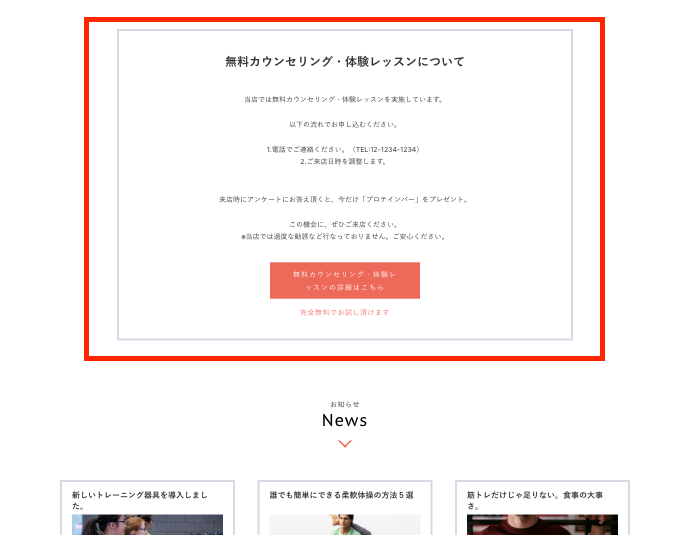
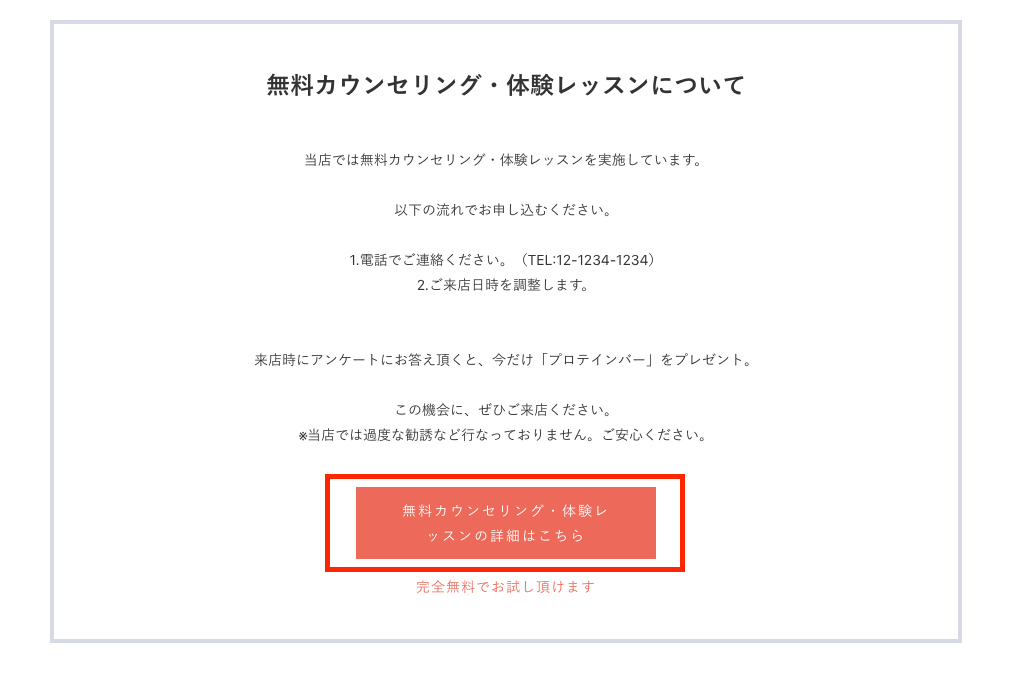
以下のような「申し込みの流れ」の紹介をTOPページに表示できます。

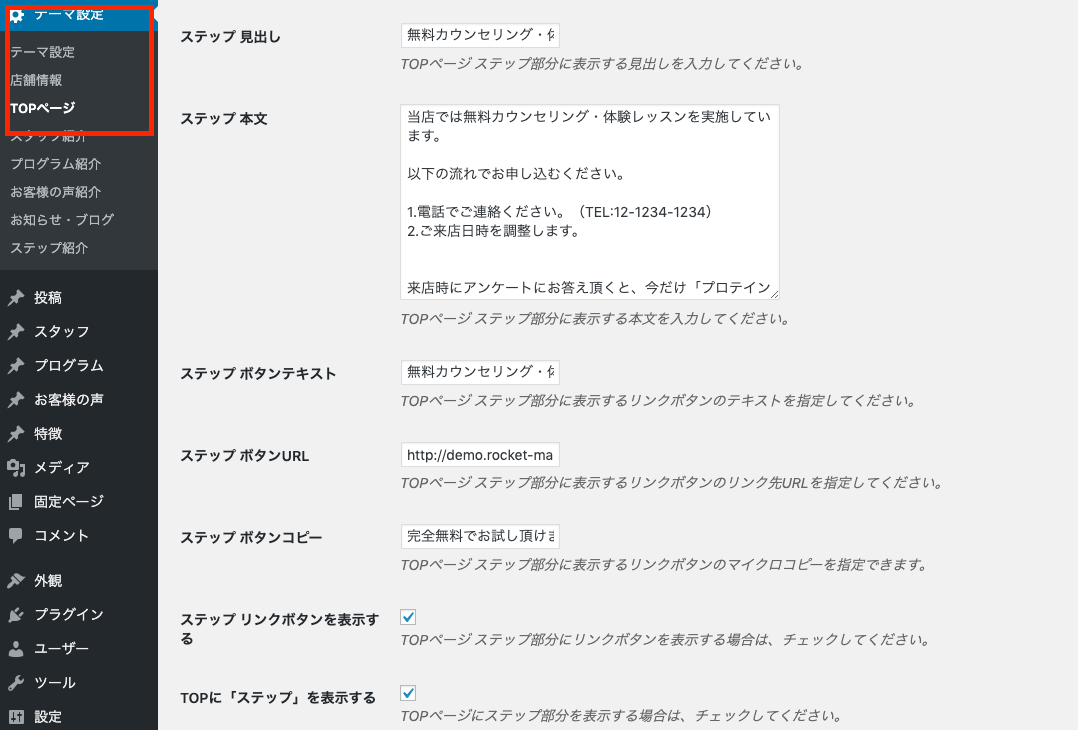
WordPress管理画面のメニューより、【テーマ設定 > TOPページ】と進みます。
この画面で、TOPページへの「申し込み案内」表示に関する設定を行うことが可能です。

以下の項目をそれぞれ設定してください。
ステップ 見出し
表示する見出しを指定してください。
ステップ 本文
表示する本文を指定してください。
改行が反映されます。
ステップ ボタンテキスト
表示するリンクボタンのテキストを指定してください。

ステップ ボタンURL
「申し込みの流れ」案内ページとして作成した固定ページのURLを入力してください。
ボタンをクリックした際に、そのURLへ飛ばすことができるようになります。
ステップ ボタンコピー
ボタン下部に表示するマイクロコピーを指定できます。
ステップ リンクボタンを表示する
リンクボタンの表示可否を設定できます。
チェックを入れることで、リンクボタンが表示されるようになります。
TOPに「ステップ」を表示する
TOPページへの「申し込み案内」の表示可否を設定できます。
チェックを入れることで、設定した「申し込み案内」の内容がTOPページに表示されるようになります。
当機能をご利用されない場合に、チェックを外してください。